Comment créer et personnaliser des modèles de chartes graphiques ?
Dans un contexte d'usine à site, l'industrialisation de chartes graphique peut très vite devenir un vrai casse tête. Grâce à l'atelier de charte graphique, les webmasters locaux sont plus autonomes et peuvent adapter les chartes graphiques en fonction de leurs besoins tout en respectant les principes d'ergonomie et d'accessibilité définis en amont.
Un environnement de personnalisation à la fois guidé et libre
L'atelier repose sur plusieurs principes de modèles, des idées de conceptions, des thèmes de couleur et des paramètres de personnalisation :
- Des Idées de conception, qui sont propres à chaque modèle et qui vont proposer des déclinaisons de couleurs et d'images globales, correspondant à la tonalité de l'univers graphique souhaité. On peut citer par exemple un univers "Nuit", "Rouge vif", "Bleu dynamique", etc
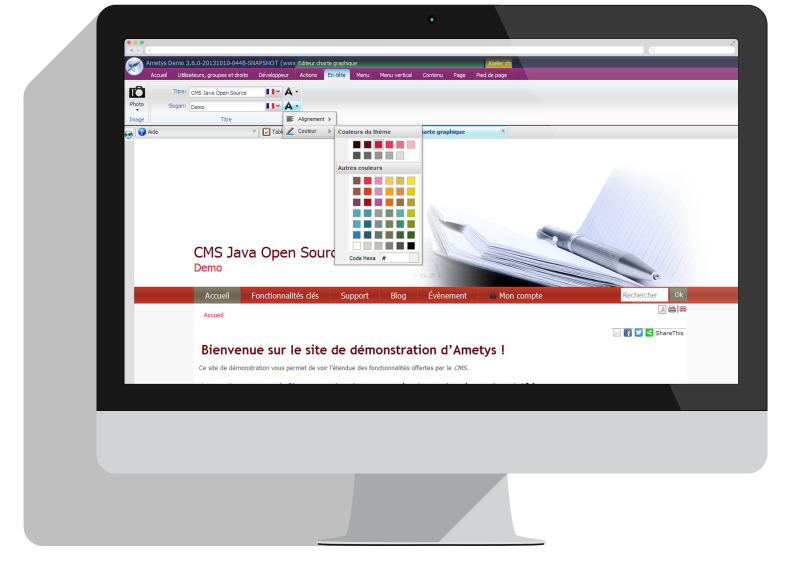
- Des Thèmes de couleurs, qui sont propres eux aussi à chaque modèle, et qui permettent de choisir parmi des variations de styles graphiques qui seront proposées aux contributeurs pour leurs titres, liens, styles, tableaux, couleurs de menus... Chaque thème graphique proposera un jeu de couleurs cohérent entre eux. Par exemple "Rouge cassis", "Rouge émeraude", "Rouge/bleu", "Rouge/orange".
- Des Paramètres de personnalisation librement définis par le webmaster central. Ils peuvent concerner l'image de fond du bandeau, les styles de menus, le titre du site, les styles de liens, de titres, les images décoratives, les polices utilisées... la liste des paramètres est déclinable à l'infini!

Ce qui nous intéresse ici, c'est la façon dont un webmaster central va pouvoir définir ses Modèles, Idées de conception, Thèmes et Paramètres de personnalisation.
La définition de modèles

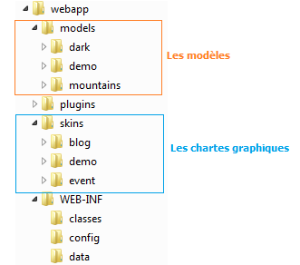
Ametys propose dans ce domaine un niveau d'assistance très efficace pour le webmaster. Celui-ci va ainsi organiser ses chartes et modèles comme dans l'exemple présenté.
Puis il va pouvoir déclarer toutes les latitudes qu'il souhaite offrir à ses webmasters en termes de personnalisation. Ametys se chargera de les proposer automatiquement au sein de l'atelier.
Pour des styles CSS par exemple, un paramètre de style se déclare directement dans le fichiers CSS, sur la même ligne que la propriété CSS, de la manière suivante :
/* AMETYS ("id", "Libellé", "Description") */
Ainsi le fichier CSS suivant
h1
{
color: #22485D /* AMETYS ("header.title.color",
"Couleur du titre") */;
font-weight: normal;
font-size: 30px;
padding: 0;
margin: 0;
font-family: Tahoma /*AMETYS ("header.title.font-family",
"Famille de police") */;
}
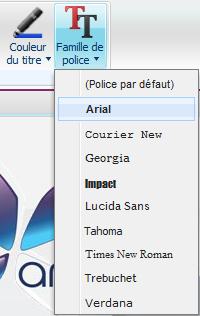
va se traduire dans l'atelier charte graphique par l'apparition des 2 paramètres "Couleur de police" et "Famille de police" suivants:

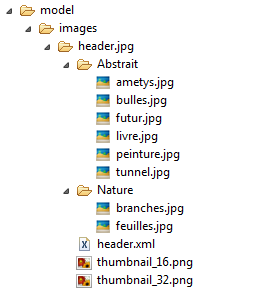
Autre exemple: pour rendre une image de bandeau "head.jpg paramétrable, il suffit d'organiser ses fichiers en remplaçant le fichier "head.jpg" par un répertoire nommé lui aussi "head.jpg", mais incluant une liste d'image à faire choisir au webmaster.

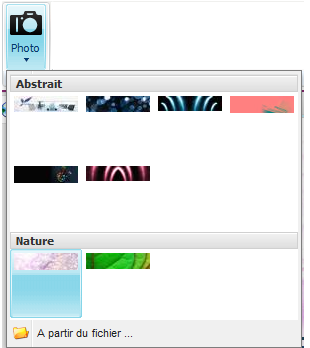
Ainsi l'arborescence de fichiers donnera dans l'atelier de charte graphique un menu permettant au webmaster de choisir une des images proposées, ou une image tirée de son disque dur.

Bien d'autres variantes de déclinaisons peuvent se mettre en place, toutes de manière aussi simple.
Pour passer à la pratique, rendez-vous sur le wiki Ametys et sur le forum Ametys.