Introduction au Responsive web design
Avec la multiplication du nombre de supports permettant de surfer sur le web, la question de l'ergonomie des sites internet peu importe le navigateur et le type d'appareil utilisé est au cœur des préoccupations.
Le responsive web design est pour beaucoup la solution miracle pour universaliser un site web. Décryptage de cette évolution attrayante du web !
Le responsive design, définition et enjeux
Les usages web ont fortement évolué depuis plusieurs années. L’utilisation des mobiles et tablettes explose ; selon les chiffres de Médiamétrie en 2012 plus de 23 millions de français ont en effet déjà accédé à internet via leur mobileen et plus de 3 millions de foyers possèdent une tablette tactile en France.
Il devient donc crucial pour les entreprises, à la fois du secteur privé et public, de réfléchir à leur présence multi-écrans (ordinateur, mobile, tablette, télévision connectée) afin d’offrir aux visiteurs l’expérience utilisateur la plus confortable et ergonomique possible.
Deux solutions se démarquent pour répondre à ces problématiques :
- mettre en place des versions séparées dédiées aux mobinautes (version mobile, application mobile),
- miser sur le responsive web design (conception adaptative en français).
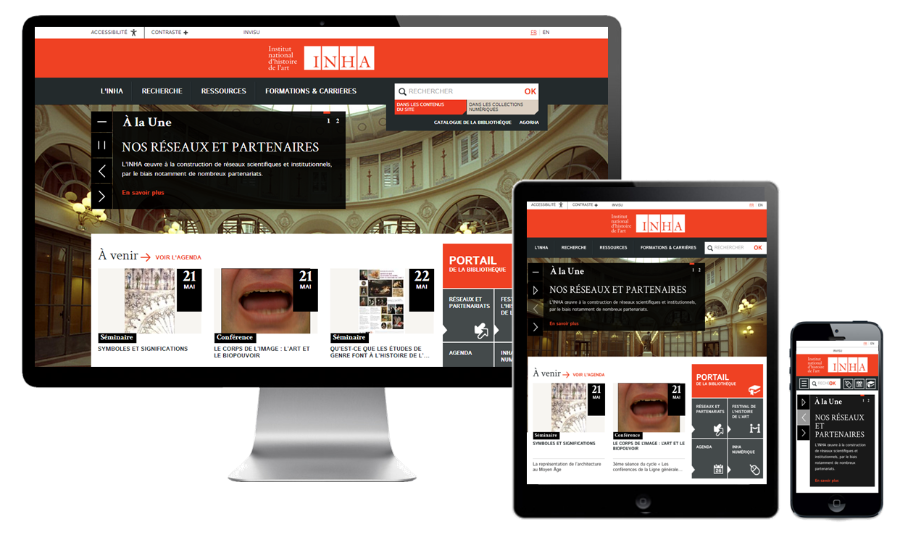
De plus en plus plébiscité en entreprise, le responsive design est une technique qui vise à optimiser ou adapter automatiquement l'affichage d'un site web en fonction du terminal utilisé.
Concept séduisant, il implique de repenser en profondeur la conception des sites et interfaces et d’anticiper les contraintes d’utilisabilité quel que soit le support de navigation choisi.

Le responsive design répond à cette question en permettant de concevoir un site unique compatible quelque soit le support emprunté, évitant ainsi le développement de plusieurs versions d'un site web ou d'applications natives.
Le site web conçu peut donc changer de forme, s’adapter automatiquement selon la taille d’écran, une expérience unique et séduisante pour l’utilisateur ! Concrètement, comment ça marche ?
Le responsive design repose sur trois composants clés :
- Des requêtes de média (media queries) : il s’agit de critères en CSS3 qui permettent d’adapter dynamiquement le design en fonction des caractéristiques de chaque support utilisé et de la taille d’écran correspondante.
- Des grilles fluides : il s’agit de concevoir une interface composée de blocs en unités relatives, cette conception modulaire permet de jouer sur la composition de la page en fonction de la largeur de l’écran. Les éléments fluides occupent le même pourcentage d'espace sur les différents écrans. Par exemple un élément va prendre 50% de la largeur, quelque soit le terminal.
- Des images flexibles : autre élément important du responsive design il s’agit de proposer des images dont la taille et la disposition s’ajustent en fonction de l’écran.
Le site Food Sense propose un rendu de très bonne qualité, il est possible de tester le comportement du site en utilisant le navigateur de bureau et en redimensionnant la fenêtre.
Les bénéfices du responsive design
Le responsive permet de proposer une base HTML/CSS unique qui sera compatible quelque soit le terminal. Les avantages sont donc nombreux :
- Un temps de maintenance réduit
- Un contenu unique : cela permet une gestion unique et centralisée, de même que des efforts de rédaction et de duplication des contenus moins importants.
- Une URL unique : élément important non seulement pour l’optimisation du référencement naturel sur les moteurs de recherche mais aussi en matière de communication externe.
- Une seule expérience utilisateur : il s’agit de concevoir une interface à l’ergonomie intuitive unique pour l’ensemble des supports.
- Des coûts de développement moins élevés que pour des versions séparées
Les limites du responsive design
Le responsive design impose des contraintes techniques lourdes et implique de revoir en profondeur les rôles et expertises de l’équipe projet.
- La phase de conception est plus lourde : quelle approche adopter pour décider des points de rupture du design du site ? Penser aux contenus ? Penser aux terminaux ?
- Les temps de développement sont plus longs qu'un site classique seul
- Les temps d’affichage sont potentiellement plus longs en raison des ajustements d’images et de contenus. Cependant une gestion fine des images responsive permet de pallier à cette limite particulièrement avec l’utilisation de javascript.
- La compatibilité avec les différents navigateurs est un point sensible en raison des codes HTML et CSS plus travaillés que pour un site classique. En effet, tous les navigateurs ne gèrent pas les media queries notamment IE7 et IE8. Toutefois, il existe plusieurs librairies javascript comme par exemple le plugin jQuery qui permettent de contourner cette limite.
- Les coûts de développement sont généralement plus élevés puisque la création d'un site responsive nécessite des temps de développement plus longs qu'un site web classique
Pour conclure, le responsive design est clairement une solution efficace afin de proposer une expérience utilisateur enrichie en adéquation avec les nouveaux usages web.
Certes, le coût d'un projet responsive est plus important (20% à 30%) que celui d'un projet classique. Cependant, il reste inférieur aux coûts cumulés d'un projet classique, d'une version mobile et d'une application native. Par ailleurs, le coût de maintenance d'un seul site en responsive est inférieur aux coûts de maintenance de plusieurs sites ou applications dédiées (iOS, Windows, Android…).