Projets responsive design : comment faire ?
Le responsive design n'est pas une solution miracle : il s'agit simplement d'une alternative intéressante et efficace au développement de versions mobiles et d'applications dédiées.
Cette technique, moins coûteuse que le développement de versions séparées, ne permet pas de proposer une expérience utilisateur unique qui prend en considération les atouts de chaque support. Par conséquent, le responsive design est une technique qui ne pourra pas s'appliquer à tous les projets web.
Le responsive web design pour quels projets ?
Les visites depuis les terminaux mobiles et tablettes ne cessent d'augmenter. Ces nouveaux usages impliquent de repenser la stratégie digitale mise en oeuvre et de réfléchir à comment vous souhaitez intégrer le mobile dans votre environnement web
Responsive design, version mobile ou application dédiée ?
Si le responsive design est une nouvelle tendance de fond, il existe tout de même d’autres options envisageables en fonction du type de projet web. Quelle solution est la plus propice?
Sans prendre en compte les considérations techniques et budgétaires, la meilleure solution serait bien sur de proposer une déclinaison sur mesure pour chaque support utilisé par le consommateur. Une telle proposition, non seulement bien utopique, serait rapidement obsolète au vu de la recrudescence des terminaux aux formats différents.
Construire une version séparée ou encore une application mobile permet de proposer aux utilisateurs une expérience utilisateur souvent plus riche. En effet, en proposant un site totalement différent du site web classique, il sera possible d’ajouter des contenus, des pages, des fonctionnalités spécifiques.
Cependant, développer un tel environnement web avec différentes versions de sites applicables selon les supports visés implique certaines contraintes et des efforts conséquents en terme de coût, de maintenance, de gestion des contenus, et des délais de développement souvent plus long.
Rappelez vous : A chaque projet, ses spécificités !
Comment concevoir un projet responsive ?
Le responsive design vise à proposer une expérience utilisateur enrichie peu importe le support de navigation utilisé. Chaque étape du projet doit donc prendre en compte ce besoin.
Des familles de résolutions
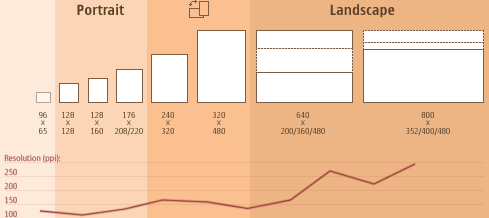
 Pour appréhender au mieux un projet responsive, il est important de constituer au préalable des familles de résolutions. Morten Hjerde propose d’identifier ces familles par statistiques et montre grâce au graphique ci-dessous la diversité des résolutions existantes.
Pour appréhender au mieux un projet responsive, il est important de constituer au préalable des familles de résolutions. Morten Hjerde propose d’identifier ces familles par statistiques et montre grâce au graphique ci-dessous la diversité des résolutions existantes.
Généralement, on constitue 2 à 3 types de gabarits :
- <600 px pour les Smartphones
- entre 600px et 900px pour les tablettes orientées portrait
- plus de 900px pour les ordinateurs de bureau
Ensuite pour chaque famille, il s’agit de définir les ajustements de pages et de contenus.
Une conception focalisée sur l’essentiel
La conception est une étape charnière dans la réalisation d’un site web, responsive ou non. Elle consiste en la définition du zoning, l’architecture du site, et l’inventaire des contenus.
Dans cette phase clé, il est nécessaire de réaliser une interface sous forme de grille et de blocs. Les blocs doivent être distincts les uns des autres et il faut éviter d'inclure une information d'un bloc dans un autre.
Une fois la grille de blocs réalisée, il suffit de déplacer les blocs en fonction des familles d'écrans. Pour cela, il est possible d'utiliser des motifs de dispositions pour le responsive design. Certains blocs peuvent être cachés (par exemple une barre latérale, certaines images) ou minimisés (exemple une barre de navigation).
Il est important de garder en tête qu'un internaute naviguera différemment sur un mobile et sur un ordinateur de bureau. Il est donc souvent préférable de cacher certains éléments de contenu plutôt que de perdre l’attention de l’internaute et entraver sa navigation. De plus, l'interface tactile est différente de l'interface clavier/souris. Il faut donc s'occuper de la gestion de la navigation principale et du footer. N’oubliez pas de rapidement réaliser un prototype pour tester le site sur les terminaux visés !
Une bonne solution est de commencer la conception d'interfaces responsive du plus petit format (approche appelée Mobile first) au plus grand.
Cette approche permet de se focaliser sur l’affichage des contenus, les fonctionnalités clés et l’expérience utilisateur enrichie. Cependant, l’approche retenue pour la création graphique dépend du projet et de l’étude de la cible. En effet, il peut être préférable de produire un layout dense pour une version bureau qui sera à priori plus utilisée par les internautes puis décliner chaque gabarit de page pour des écrans moins larges. En conclusion, tout dépend bien sur du projet et de ses objectifs.